FAQ (Frequently Asked Questions)
A list of frequently asked questions about WooNuxt. The WooNuxt-settings plugin is there to help you get started quickly. You can download it from the releases page. It will install all the required plugins for WooNuxt, add some useful fields to the WPGraphQL schema, and automatically retrieve the WooCommerce payment gateway settings for Stripe and PayPal.
Some common errors to troubleshoot
Here are some common errors and how to fix them. If you have an error that is not listed here, please open an issue on the GitHub.
CORS error in the console
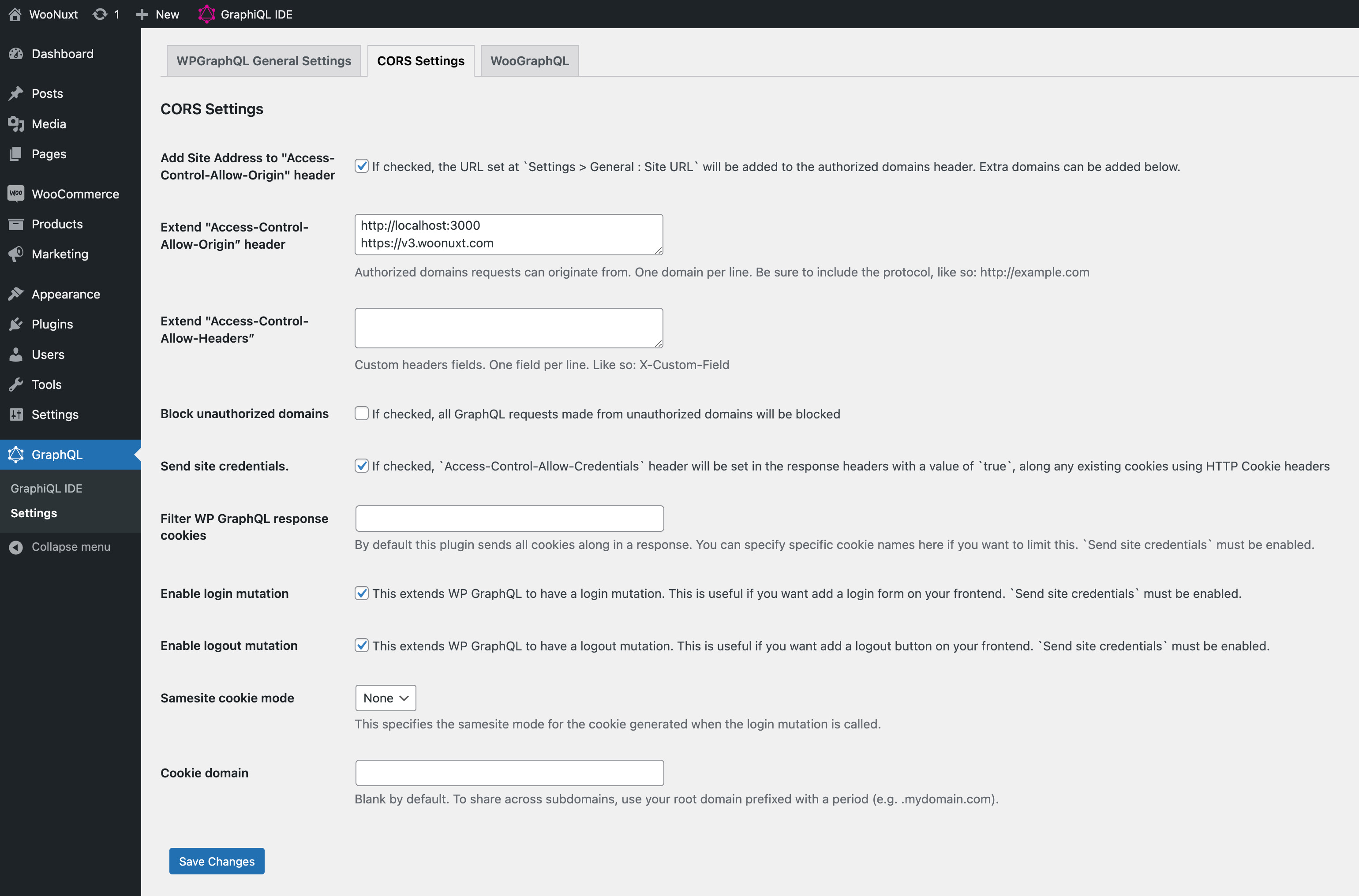
This is a common error after setting up WooNuxt. To fix this, you need to have the WPGraphQL CORS installed and configured to allow requests from your Nuxt site. The Allowed Origins setting should at least have http://localhost:3000 in it so that you can develop locally. It also provides the loginWithCookies & logout mutations that are required to log in and log out a user from your Nuxt site. Here is an example of what the settings should look like: 
GraphQL introspection is not allowed
This is an easy fix. You need to go to the WPGraphQL settings page and enable the Enable Public Introspection setting. This will allow the Nuxt site to access the GraphQL schema. This is a temporary solution, and ideally, you should disable this setting in production. But for now, it is required.
ProductAttributeEnum must define one or more values
This is a bug with the WooGraphQL plugin. Luckily, it is an easy fix. All you need to do is create one product attribute in WooCommerce. It can be anything you want. Once you have created the product attribute, the error should go away.
Cannot query field "countryStates" on type "RootQuery"?
This is an easy fix. You just need to install the WooGraphQL plugin. This plugin adds the countryStates field to the RootQuery type.
Why choose WooNuxt?
Some reasons why you should choose WooNuxt over other solutions.
Where can it be hosted?
Because WooNuxt is a JAMstack application, it can be hosted anywhere. You can host it on your own server, or you can deploy it to a static web hosting provider. You can also deploy it to a CDN.
Can it be installed as a PWA?
Yes, it is fully ready to be installed as a PWA. However, the login mutation needs the front and back end to be on the same domain for the cross-origin request to work.
Is it optimized for SEO?
Still in development. But it will soon have full Yoast support.
What payment gateways are available?
Stripe is the only payment gateway available at this time. PayPal is coming soon.
Does it have a default WordPress theme?
I'm working on a basic theme that adds some extra features to the store, like reward points and a wishlist. It will be available soon.
Customizing WooNuxt
WooNuxt is designed to be customized and extended. Here are a few simple ways to customize WooNuxt.
How to customize & extend WooNuxt?
WooNuxt now uses the Nuxt layers feature to make it easy to customize any part of WooNuxt. Just like you would with a WordPress theme with its child theme.
Example: I have created a pages directory and added a contact.vue file in the pages directory. This will override the default contact page that comes with WooNuxt. You can do this with any page or component. So think of the woonuxt_base folder as the parent theme and the root folder as the child theme.
How to add a new page?
Just like you normally would with Nuxt. Create a new file in the pages directory. Once it doesn't have the same name as a page in the woonuxt_base folder, it won't override any of the default pages.
Can any component be overridden?
Yes, any component can be overridden. Just create a new component with the same name in the root components directory. It will override the default component.
Setup and configuration
Setting up SSL for local development
Before you get started, you need to have mkcert installed on your machine. You can install it by running the following command:
brew install mkcert
Once you have mkcert installed, you can generate a certificate for localhost by running the following command:
mkcert localhost
This will generate a localhost.pem and localhost-key.pem file in your current directory. You can now install the certificate authority by running the following command:
mkcert -install
Finally, you can start the dev server with SSL by running the following command:
npm run dev:ssl // or // yarn dev:ssl